Versions
I’ve been maintaining hbish.com since 2009. It has gone through several iterations ever since the inception and my design philosophy has changed multiple times.
Here is a timeline of the changes in reverse order and a brief outline of the technology used.
- v7 (2018 - now)
- v5 & v6 (2014 - 2018)
- v4 (2013 - 2014)
- v3 (2013 - 2013)
- v2 (2011 - 2012)
- v1 (2009 - 2011)
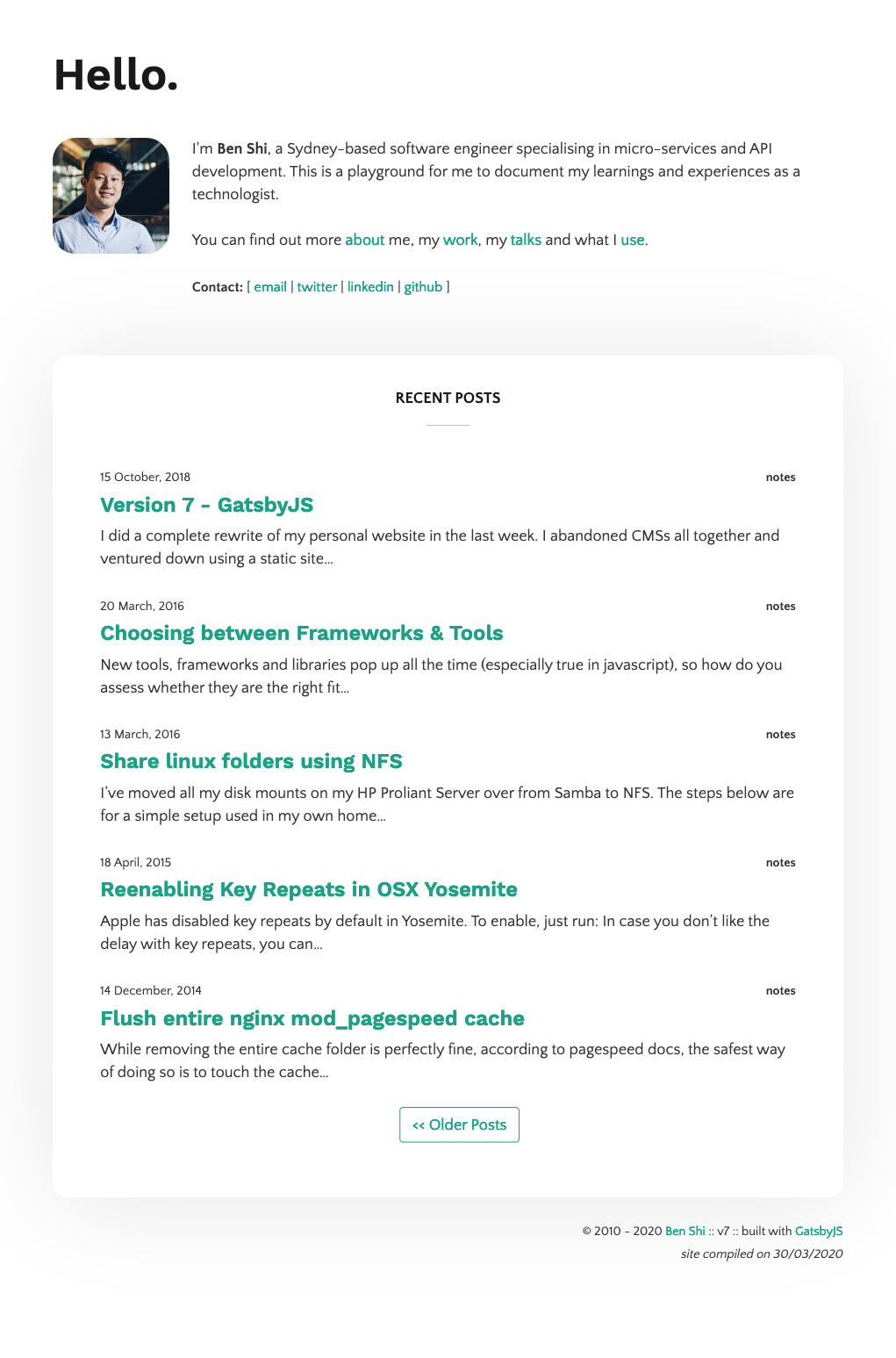
v7 (2018 - now)

For v7, around the same time static website were getting popular I found GatsbyJs.
From a design perspective, its still relatively minimal but I added much more about me and my story. The aim for v7 was for me to get back into writing and blogging.
v5 & v6 (2014 - 2018)

At the time of v5, I was a huge fan of minimalist design. The website was literally stripped bare, I removed all integration with third party services and ended up only having 2 color elements to drive the entire website, black and white. For a cms point of view, I stuck with Wordpress but I already start to look for an alternative.
From a design standpoint v6 was exactly the same as v5, however I made the transition over from Wordpress to Kirby CMS due to its speed and simplicity.
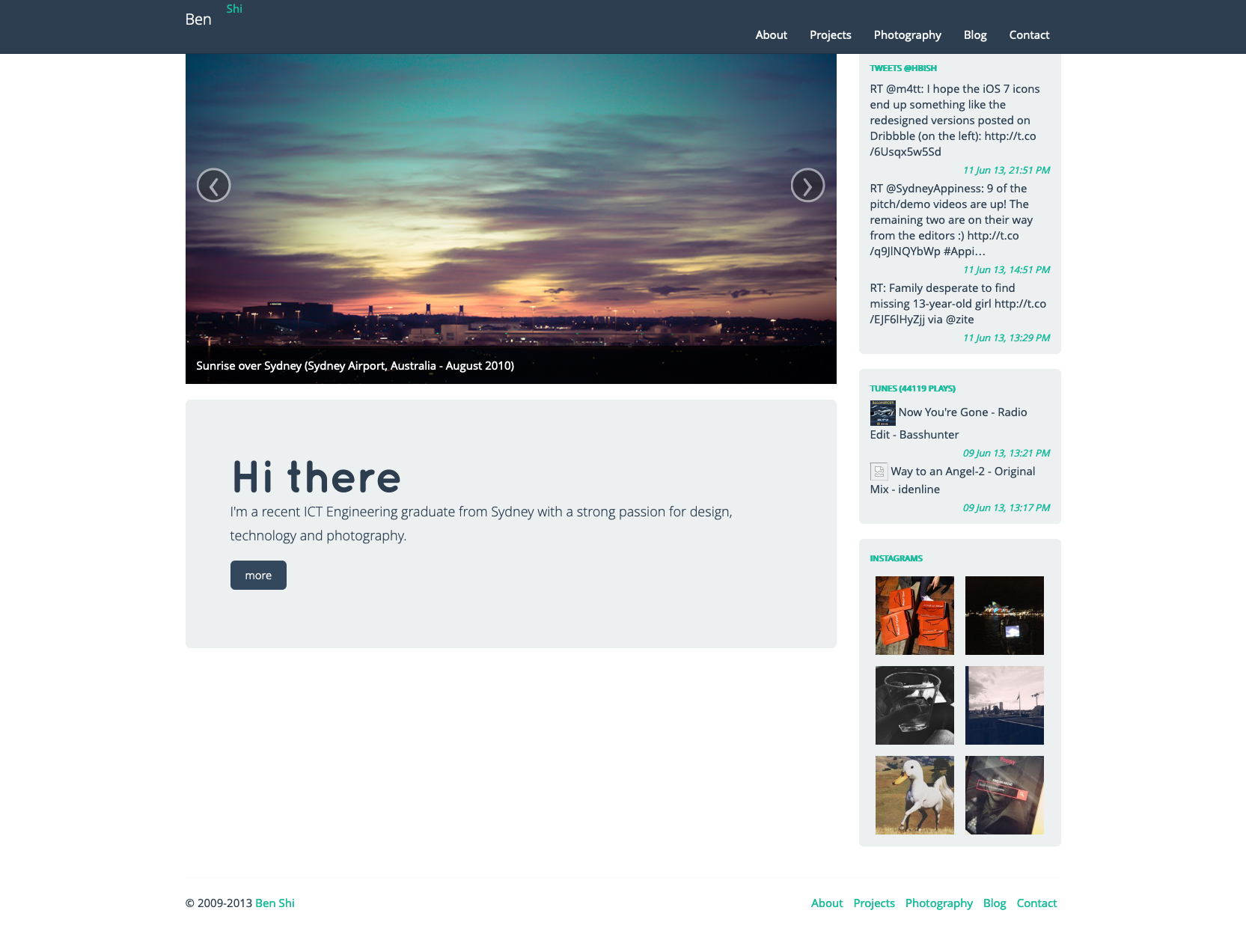
v4 (2013 - 2014)

Around this time I discovered Zurb Foundation and I immediately fell in love with how complete and polish the framework was. I rebuilt the website in Foundation whilst keeping a lot of the integrations in place.
The cms of choice was Wordpress.
v3 (2013 - 2013)
I had another version of the website in 2013. Unfortunately Wayback Machine didn’t capture it in its archives.
I’m have located the source code, but haven’t been able to get a screenshots.
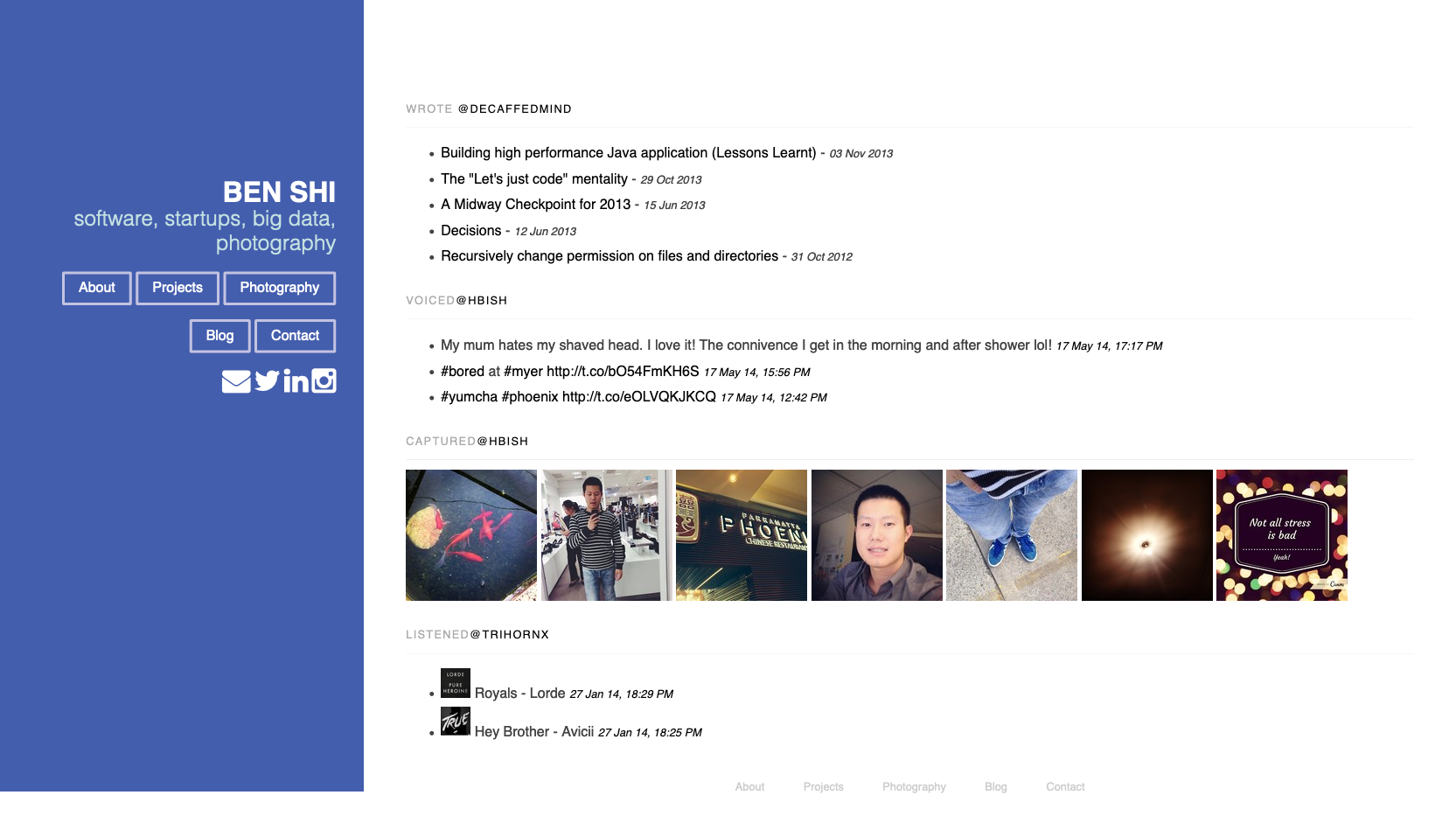
v2 (2011 - 2012)

After a couple years of maintaining v1, I decided to move over to Wordpress. Prior to this I had used Wordpress for some of the sites I was running at the time. Also Bootstrap was becoming popular so I decided to give it a go.
I kept the integration with twitter, added last.fm and moved over to instagram.
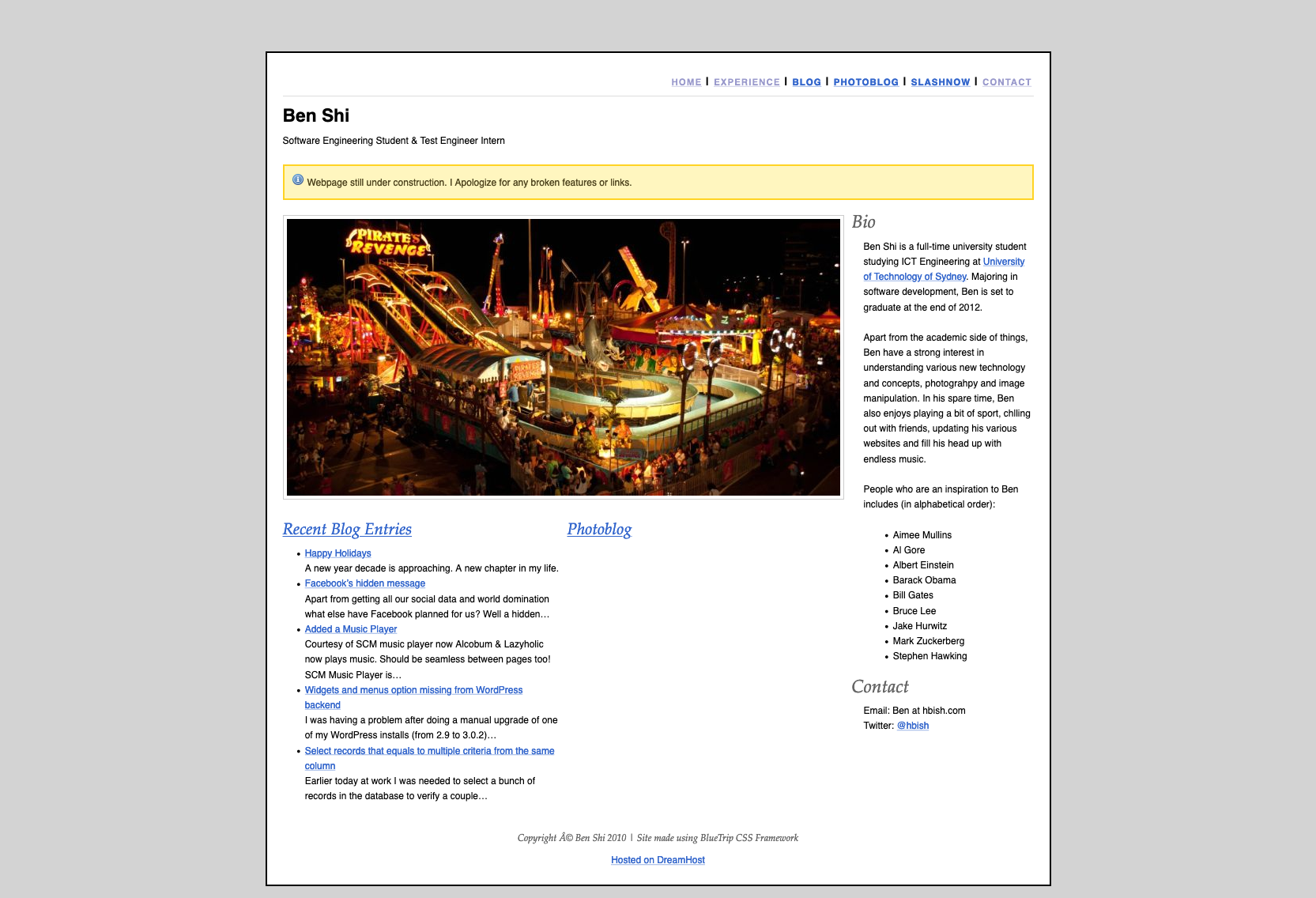
v1 (2009 - 2011)

This was my very first attempt at building hbish.com. I didn’t know better and built it using plain html, css and javascript. It was a static website and no cms were used. The css framework used at the time was called BlueTrip (ah the memories).
Whilst the website was simple, I built some simple integrations with twitter and flickr to display the latest tweets and images.
